All plugins follow the best practices
superplate gives you many abilities to create your own plugin and interact with the others. You can add useful, highly-demands front-end development tools and libraries as a plugin by using superplate CLI during the project creation phase.
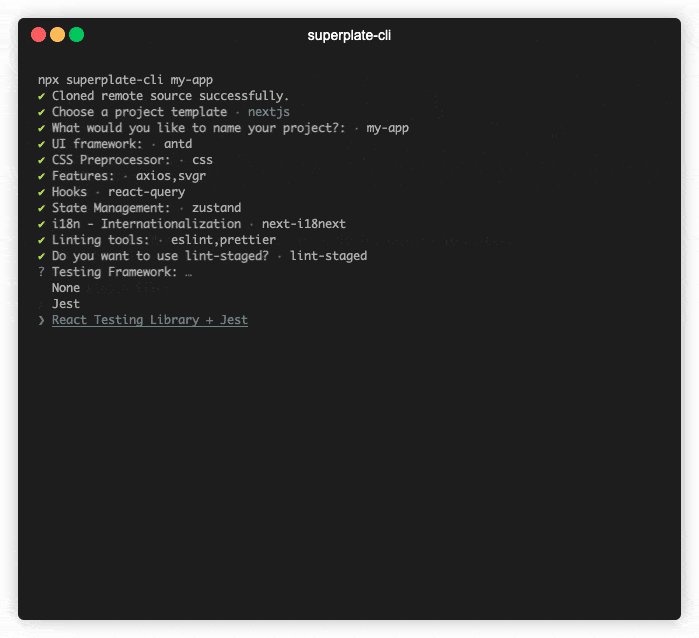
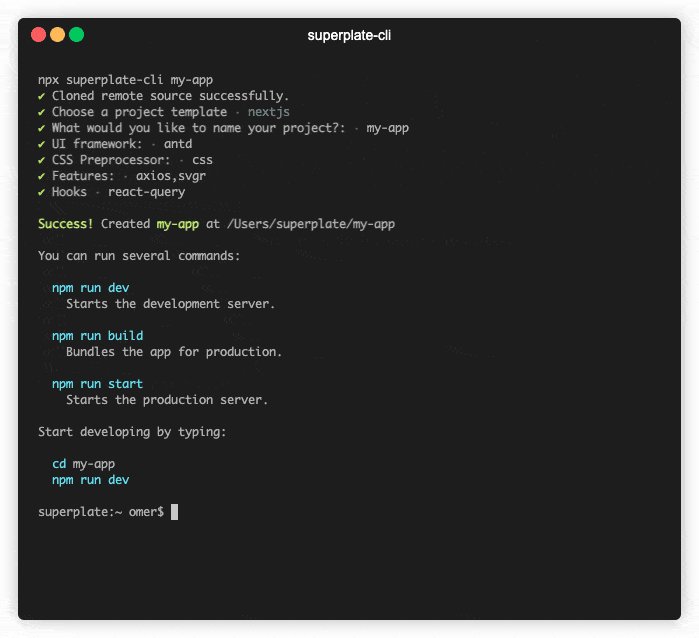
To create a project called my-app, run this command:
npx superplate-cli my-app
const base = { _app: { import: [ 'import { ChakraProvider } from "@chakra-ui/react";', 'import theme from "@definitions/chakra/theme";', ], wrapper: [["<ChakraProvider theme={theme}>", "</ChakraProvider>"]], }, testSetup: { import: [ 'import { ChakraProvider } from "@chakra-ui/react";', 'import theme from "@definitions/chakra/theme";', ], wrapper: [["<ChakraProvider theme={theme}>", "</ChakraProvider>"]], },};module.exports = { extend() { return base; },};Easy to extend/customize plugin structure
You can easily develop your own framework CLI and plugins according to your needs to on top of superplate codebase due to its framework/plugin agnostic nature.
npm run dev