
Svelte
Svelte
Component framework which compiles your code to tiny, framework-less vanilla JS.

Jest
Jest
JavaScript Testing Framework with a focus on simplicity.

Sass
Sass
CSS preprocessor, which adds special features such as variables, nested rules and mixins into regular CSS.

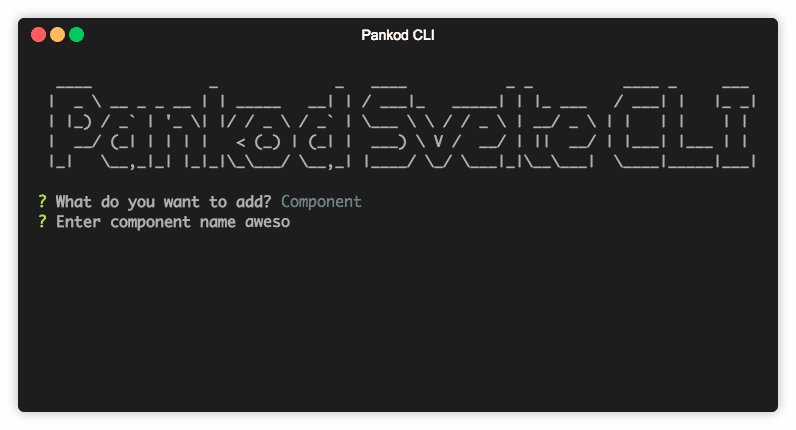
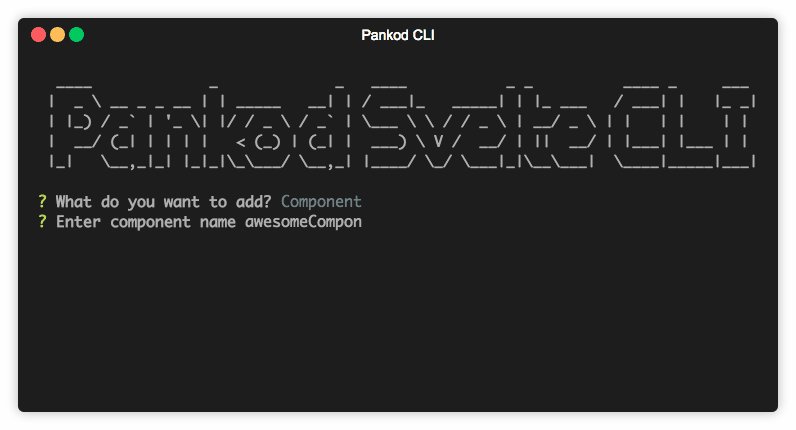
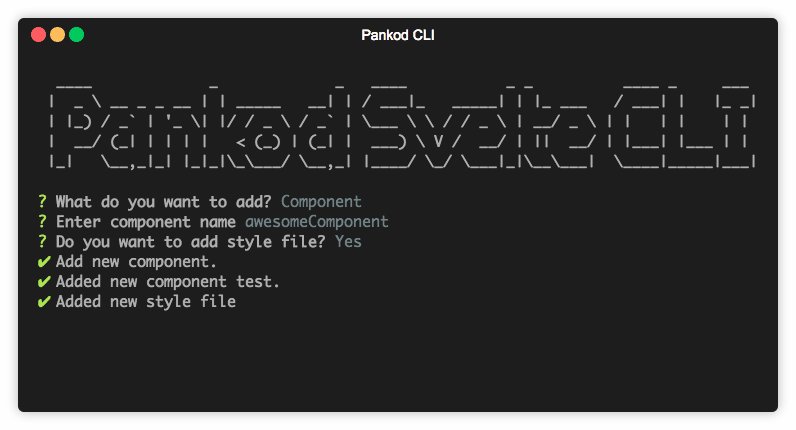
Project CLI
Project CLI
Create components, style and test files with one command by using built-in cli.
Features
Built-in Project CLI
Built-in Project CLI
Pankod boilerplate is shipped with a CLI tool to streamline the creation of new components


Webpack
Webpack
Bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset.
